BufferedImage 変数 = new BufferedImage(拡大時の画像の横幅, 拡大時の画像の縦幅, BufferedImageTYPE_3BYTE_BGR); 変数createGraphics()drawImage(元画像getScaledInstance( 拡大時の画像の横幅, 拡大時の画像の縦幅, ImageSCALE_AREA_AVERAGING) ,0, 0, 拡大時の画像の横幅, 拡大時の画像のその「カスタムcss」をクリックして、cssを登録する画面が表示されますので、そこに必要なcssを予め登録しておく必要があります。(左図) 2.elementorページでcssクラス名を設定 カスタムcssに登録したcssを、実際のelementorページで使用するには、以下の手順を踏みます。 (1)elementorの画像編集Zoom は、拡大を指定するプロパティです。 このプロパティを img要素 に対して設定すると、画像の拡大と縮小を指定することができます。 img example { zoom 15 ;

初心者向け Htmlで画像にリンクを付ける方法 Codecampus
画像 クリック 拡大 css
画像 クリック 拡大 css- 画像クリックで拡大⇔縮小 最終更新: スタート: サムネイル 見本用の小さい画像 をクリックすると画像が大きくなり,大きくなった画像をクリックするとサムネイルに戻る部品 ( テクニック) を 紹介します。 HTMLとCSSだけを使用した画像をクリックしたときに、きれいに画像がポップアップして画面に表示されるページがあると思います。 Wordpressでブログなどを運用していると、やはり挿入した画像はきれいに見せたいもの。 それなのに。 画像をクリックしたときに、別のタブが開いてしまう・・・ ポップアップはするん



ディスプレイ上のオブジェクトを測定しcssなどでwidth Heightを書き出してくれるmac用メジャーツール Snapruler が25日まで無料セール中 pl Ch
画像を拡大する方法 画像を拡大する方法は以下の通りです。 BufferedImage 元画像 = ImageIOread(new File("javapng"));こ ちらは、 モーダルを表示させる処理 です。 「show」は一瞬で表示されますが「fadeIn」はだんだんと表示されるので、画面が急に クリックして画像を拡大表示するために、固定サイズの jQuery lightBox を「すぐ使えるCMS」で使う方法。色を変えるカスタマイズや、インラインフレームから親フレームへの画像拡大の
CSSの追記で画像を拡大・縮小する方法をご紹介します。 html 画像を配置する箇所をhtmlに記述します。 ここでは、 class="image_mouseover_1″と設定。 画像の指定 画像拡大 CSS設定 image_mouseover_1 { overflowCSSのポイント説明 ・初期は、画像表示枠 img_box にサムネイルを表示し(拡大画像を非表示)、floatleft で左寄せにしておき、サムネイルクリックで、拡大画像を表示し(サムネイル非表示)、clearleft でテキスト文は画像の下に表示されるようにする。 ・imgbox の最大サイズ(maxwidth)をここでは600pxに設定、画像 img の幅を width100% とすることにより、画像サイズをHTMLタグ・スタイルシート・特殊文字等の早見表 ★このウェブサイトについて ごあいさつ HTMLクイックリファレンスは、ホームページ制作について順序だてて説明するというより、 知りたい項目をピンポイントで表示する早見表や辞書のイメージで制作しています。
サムネイルからの画像の別ウィンドウ表示 写真だけを表示 現在見ているページのリンクから、別ウィンドウで表示するページを作るには target属性を指定するということを別のウインドウに表示で説明しました。 Javascript を使っても同様なことができます。 target属性で新しいウィンドウでなく拡大画像の周囲にある白い枠線の太さをカスタマイズする場合のCSS #lightbox lbcontainer { padding 3px; CSSで要素の拡大縮小アニメーションを実装します 回転させる要素、今回は簡単な正方形をCSSで描きます square { width 100px;




クリック タップでふわりと画像を拡大表示できるスクリプト Lightbox Techmemo




Pannellumを使って複数の360度パノラマvr写真を切り替え表示 Javascript Jquery Miimo
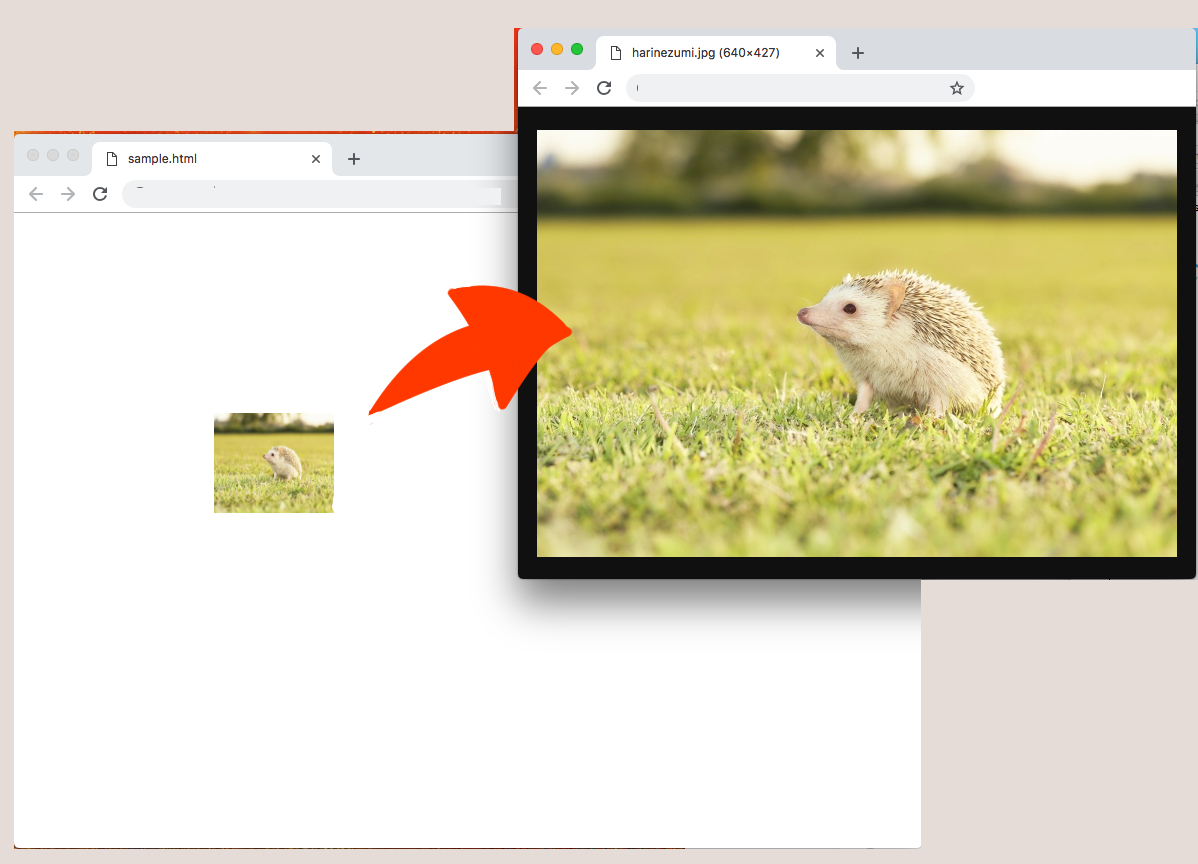
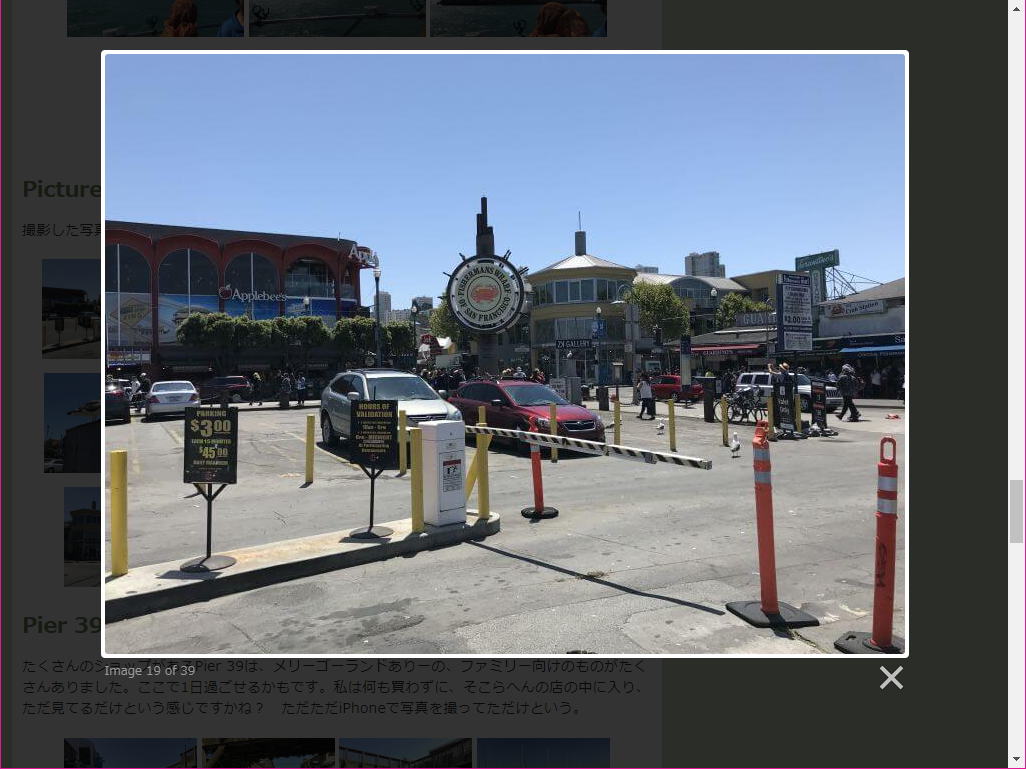
HTML と CSS による表現 複数のサムネイル画像を並べておき、画像をクリックするとモーダルウィンドウで拡大画像を表示する Web ページを作成します。 はじめに、モーダルウィンドウを HTML と CSS とでどのように表現するかを見てみます。 画像サイズは、メイン画像が 640 x 480、サムネイル画像が 140 x 105 となるように用意します。 Demo クリック ⇒ Demo_jq10_01html画像をクリックすると、拡大画像で表示したい場合、 昔はHTMLで別ページとして表示したり、Javascriptでサイズを揃えた別窓表示が多かったのですが、 数年前頃から販売(ショップ)サイトなどの商品表示で、お洒落に表示(動作)する方法が増えてきました。 定番のJS、CSS、jQuery、LightBox、何が手順1:表示したい大きな画像を用意する。 表示したい大きな画像(たとえば gazoujpg など)を用意します。 手順2:下記のソースを記述する。 大きな画像を、 width="300" と横幅を指定することで、ホームページ上では、画像が小さく表示されます。 そして、画像をクリックすると、



初心者向け Cssの書き方入門 ウェブモエ



1
画像をクリックしてポップアップ表示する方法 公開日:18年09月03日 更新日:18年09月03日 HTML・CSS基本やコツ こんにちは。 ビータイズのWeb職人まいたけです。 今回は、なんとCSSだけで簡単にポップアップを表示する方法をご紹介します。 JavascriptやCSSのプラグインも不要なので、環境を選ばずサクサク利用できます。 少しだけ難易度が高いですが、いCSS play 'Clickbox' demo デモではギャラリー風に配置された各画像をクリックすると、下記のように拡大画像が表示されます 画像のクリック後にページを移動せず、その場で拡大画像を表示できるLightbox系スクリプトのおすすめ4本を紹介。JavaScriptを読み込むタグと短いHTMLを書くだけで簡 cssで画像の比率を変更するときに、 width100%maxwidth80vw;heightauto;で縦横比を保ったまま拡大や縮小ができるとサイトに書いてあったのですが、 widthauto;でも同じなのでしょうか? また、 widthauto;maxwidth80vw;




画像をクリックすると拡大画像をポップアップする方法 Wanichanの日記




拡大出来る画像の目印にルーペアイコンを重ねて表示してみました 初級パソコン術
画像を簡単なCSSでレスポンシブ,キーボードアクセシビリティ対応のポップアップ表示する WordPress界隈では、画像のポップアップは javascriptを使ったプラグインを利用するのが普通だと思います 画像は、クリックしたりしてもfocusやactiveは、使えないため サムネイル画像をクリックするとメイン画像とキャプションを切り替えて大きく表示します。 ヘッダーで、jqueryjsと後述のswapimagejsを読み込んでいます。 同じページに複数設置できるようにjsを変更 改定 キャプション無しの場合は、こちら↓ cssで画像をhoverした時にzoomさせてみよう 画像をhoverした時に、単純に大きくした場合は、次のようなコードになります。 cssで画像をhoverした時にtrasformscaleで大きくします >img src="画像のURLが入ります。">



Html Css Sass編 Vscodeおすすめ拡張機能 ウェブモエ




Php Html Css 画像をクリックされた時 拡大画像とコメントを表示したい Teratail
クリック・ホバーで縮小拡大するリンクボタンをCSSだけで作る方法 18/4/30 19/5/23 CSS 要素を大きくしたり色を徐々に変えたりするなどのアニメーションをする場合はjQueryを使ってスクリプトから要素を操作する以外にCSSだけでアニメーションさせることも可能です。 どうやるかというとCSS3CSS3 変形処理を行う transform プロパティ Category : CSS3 Share transform は文字や画像を拡大・縮小、移動、回転などを指定出来るプロパティです。 単独でも使いがっては色々あるのですが、前回の記事「 CSS3 アニメーション(Transitions)の使用方法 」と併用し マウスでサムネイル画像をポイントしたときに、拡大画像をポップアップ表示します。 プラグインツールを使わずに作成 その時、ポップアップ画像以外の操作ができないように、背景に半透明の幕を掛けます。 再度ウィンドウ内をクリックしたら




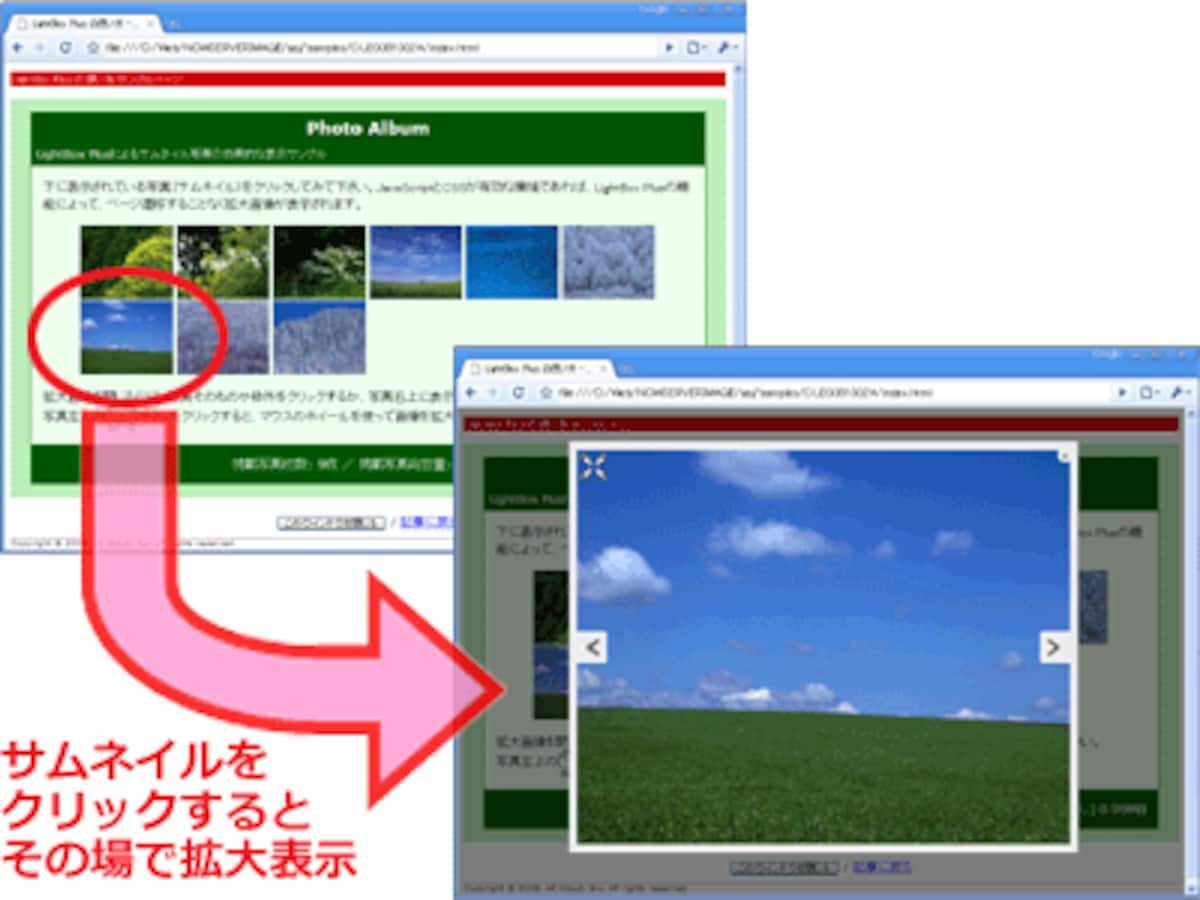
サムネイルから画像拡大 Lightbox系おすすめスクリプト4選 All About オールアバウト




初心者のためのホームページ制作 株式会社ハイファイブクリエイト
画像を使わずにCSSのみで実装します。ブロック要素を1 つ クリックされたら中心から拡大するアニメーションでチェック状態になるラジオボタンです。こちらも仕組みは前出のチェックボックスと同様で、 を非表示にしての疑似要素でカスタマイズしています。 チェック状態の ポイントは、画像が拡大したときに要素の外にはみ出さないようoverflowhidden;を指定ところです。 マウスオーバーで画像を明るくする See the Pen css_mouseover_img02 by kenichi ( @ken81 ) on CodePen 画像クリックで拡大⇔縮小 色温度 ← このようなパターンを すると小窓が出現します。 小窓の中には,何か入っています。 で出現したものは, で閉じます。 をクリックすると画像が大きくなり,大きくなった画像をクリックするとサムネイルに戻る部品 ( テクニック) を 紹介します。 HTMLとCSSだけを使用した方法ですが,動作は安定していて,コード




たかもそ Web Developer Css本出します 1 29発売予定 自分がcss 学びたての頃にもっとはやく知りたかったテクニックを載せています Cssの基礎知識について解説していないので 中級者 向けとなります Css入門書を読んではみたものの 思い通りに作れない




Css 表示サイズに合わせて最適なグリッドを構築するスタイルシート Simplegrid コリス
CSS Image Popup Luckey bagblogで紹介されていたCSSオンリーで拡大画像を表示させる方法。 画像の上にマウスを乗せると拡大表示、外せば元に戻る。 hover を使うとは 目から鱗だ。 これなら、クライアントの javascript の on/off を気にしなくても良いな。 ただし、拡大画像は隠れているだけなのでページが重くなってしまう。Zoom:要素を拡大・縮小表示する zoom プロパティは、文字や画像に拡大倍率を指定します。 Internet Explorerが独自に追加したプロパティです。 filterプロパティは、Internet Explorerが独自に追加したプロパティなのであまり使う機会は無いと思います。 文字のCSS(CSS3)のみでLightbox風モーダルウィンドウを作成する HTMLで画像をクリックするとポップアップして 拡大表示する機能があると思うのですが、 写真だけを拡大するのではなくて、説明文も同じく追加して、 つまり別の写真付きのページをポップアップすることは可能かどうか知りたいで




Cssだけで行うクリックで画像を拡大 Css Note




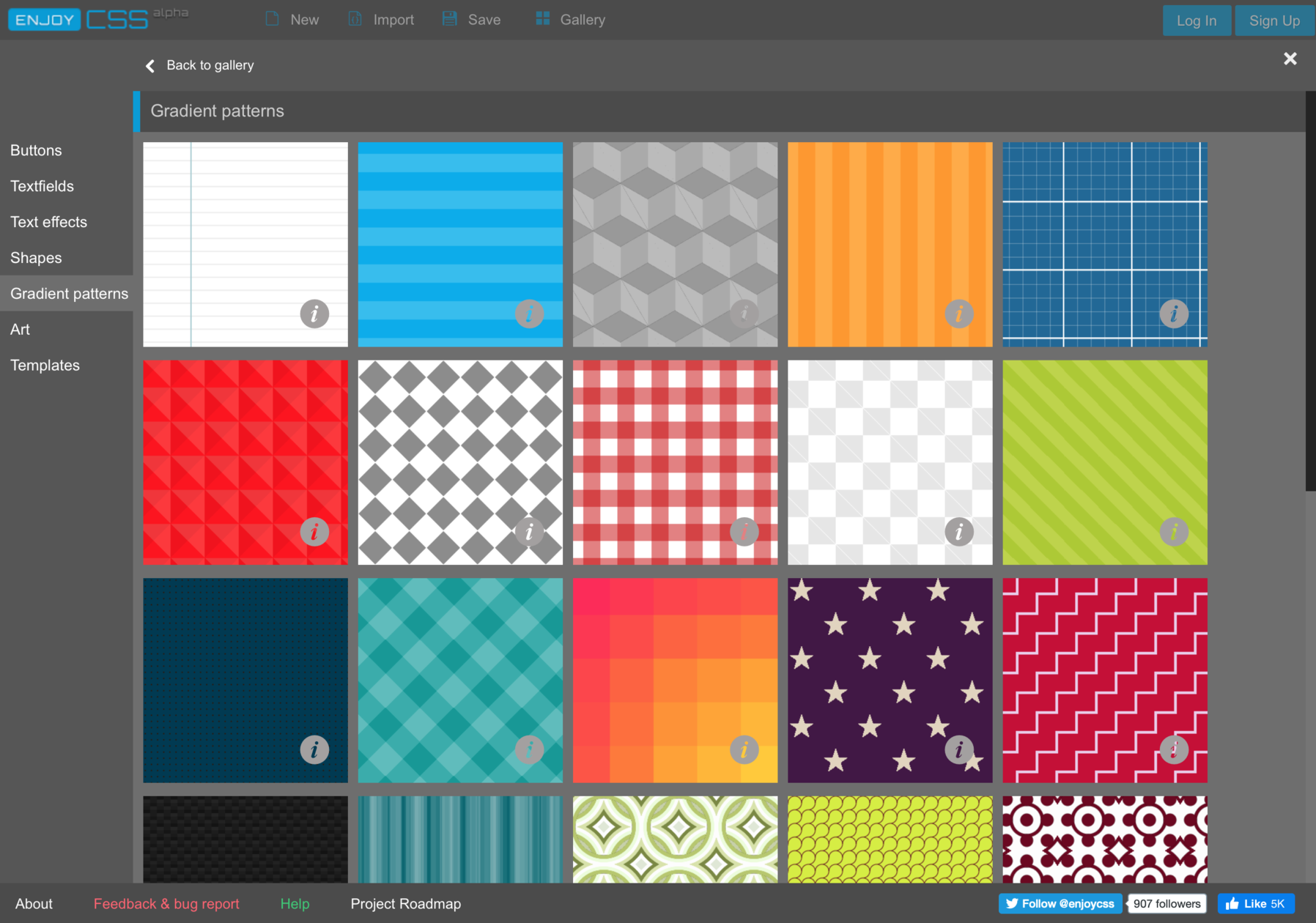
デザイナーでも簡単実装 厳選cssオンラインツールをご紹介 Codecampus
sponsors Lightboxなどのスクリプトを使用しないで、スタイルシートで実装する画像を拡大するテクニックをCSSplayから紹介します。 CSS play 'Clickbox' demo デモではギャラリー風に配置された各画像をクリックすると、下記のように拡大画像が表示されます。 画像を拡大表示 拡大画像を消すのは、右上のアイコンです。 仕組みは簡単に説明すると、サムネイル




Html Css Aタグで作ったリンクのクリック範囲を親要素のサイズに広げる方法 Public Constructor




Psd ファイルから Dreamweaver Web ページにアセットを抽出する方法




Css や Javascript のファイルを圧縮してくれる Web サービス Yui Compressor Project Group




みるめもぼっくすの評価 使い方 フリーソフト100




コピペで使えるcontactform7を使ったお問い合わせフォーム ホームページといえばワンページ株式会社



Html Css References Cssデザイン基礎




ページの画像をクリックすると画面内に拡大表示してくれる Lightbox をwordpressで使う方法




Bootsrapの導入方法を徹底解説します Corecolors




直接データ編集 ユニソンcms



Rails5 クリックすると画像が拡大する Lightbox2 の導入方法 ニートエンジニア




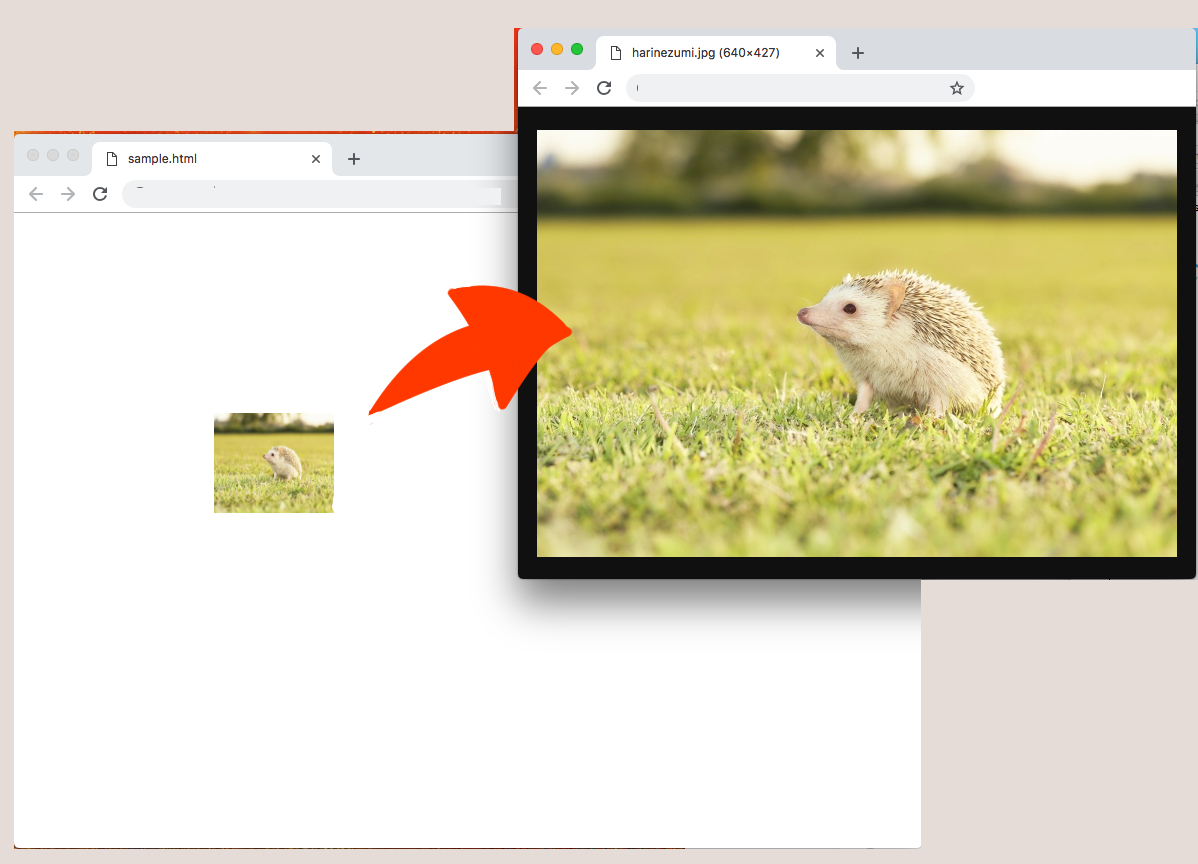
初心者向け Htmlで画像にリンクを付ける方法 Codecampus




クリック率が上がる Affinger風の光るボタンをcssだけで作る方法 でざなり




デザイナーでも簡単実装 厳選cssオンラインツールをご紹介 Codecampus




Php Html Css 画像をクリックされた時 拡大画像とコメントを表示したい Teratail



ディスプレイ上のオブジェクトを測定しcssなどでwidth Heightを書き出してくれるmac用メジャーツール Snapruler が25日まで無料セール中 pl Ch




Css シェイプのパスを編集する 開発ツール Mdn




クールな画像拡大jqueryライブラリ Lity Js レスポンシブにも対応 Shingo Irie




Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip




画像をクリックしたらモーダル画面で表示するjqueryを自作してみる むねひろ プログラマー




直接データ編集 ユニソンcms




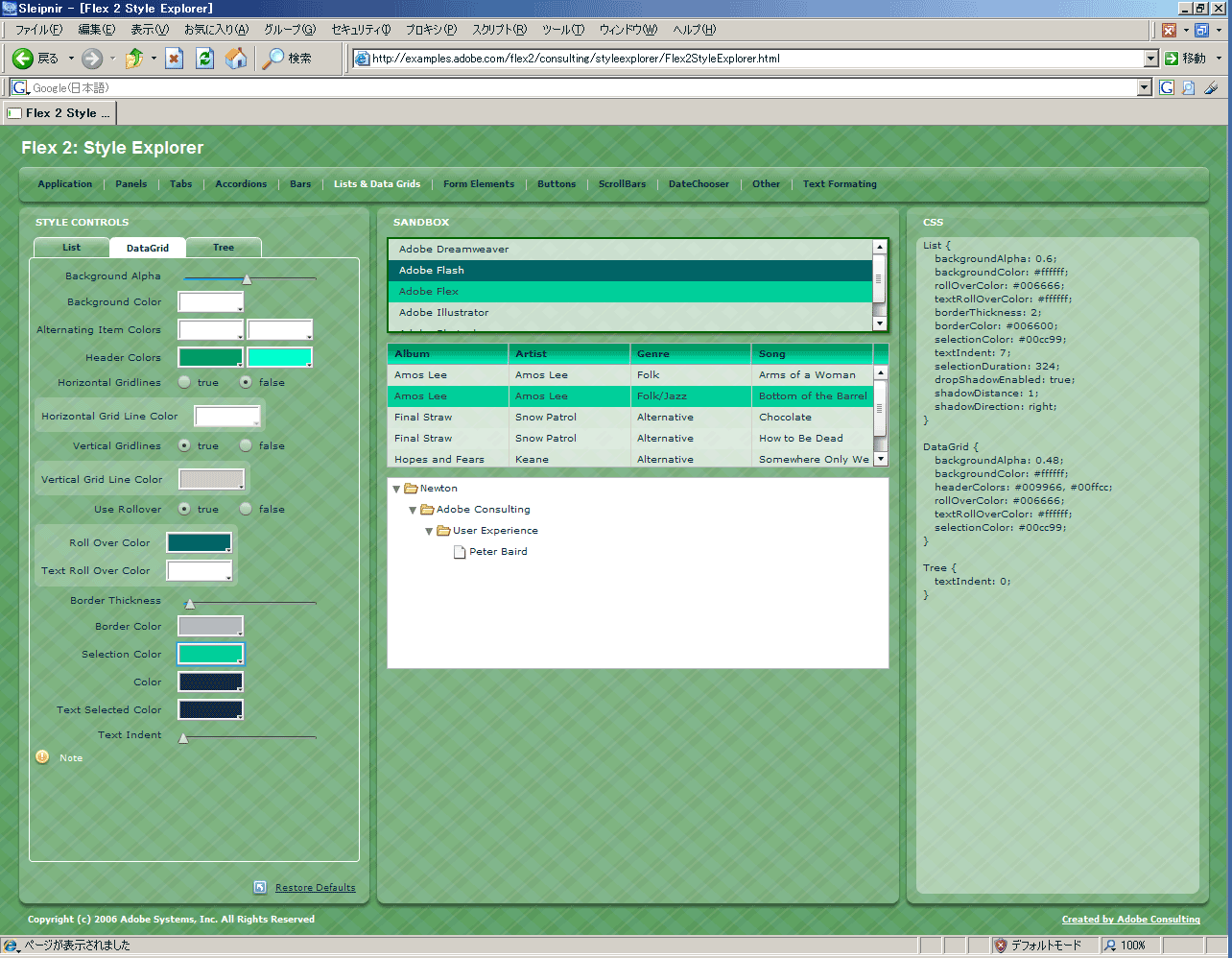
It モックを3日で仕上げるflex 2とは




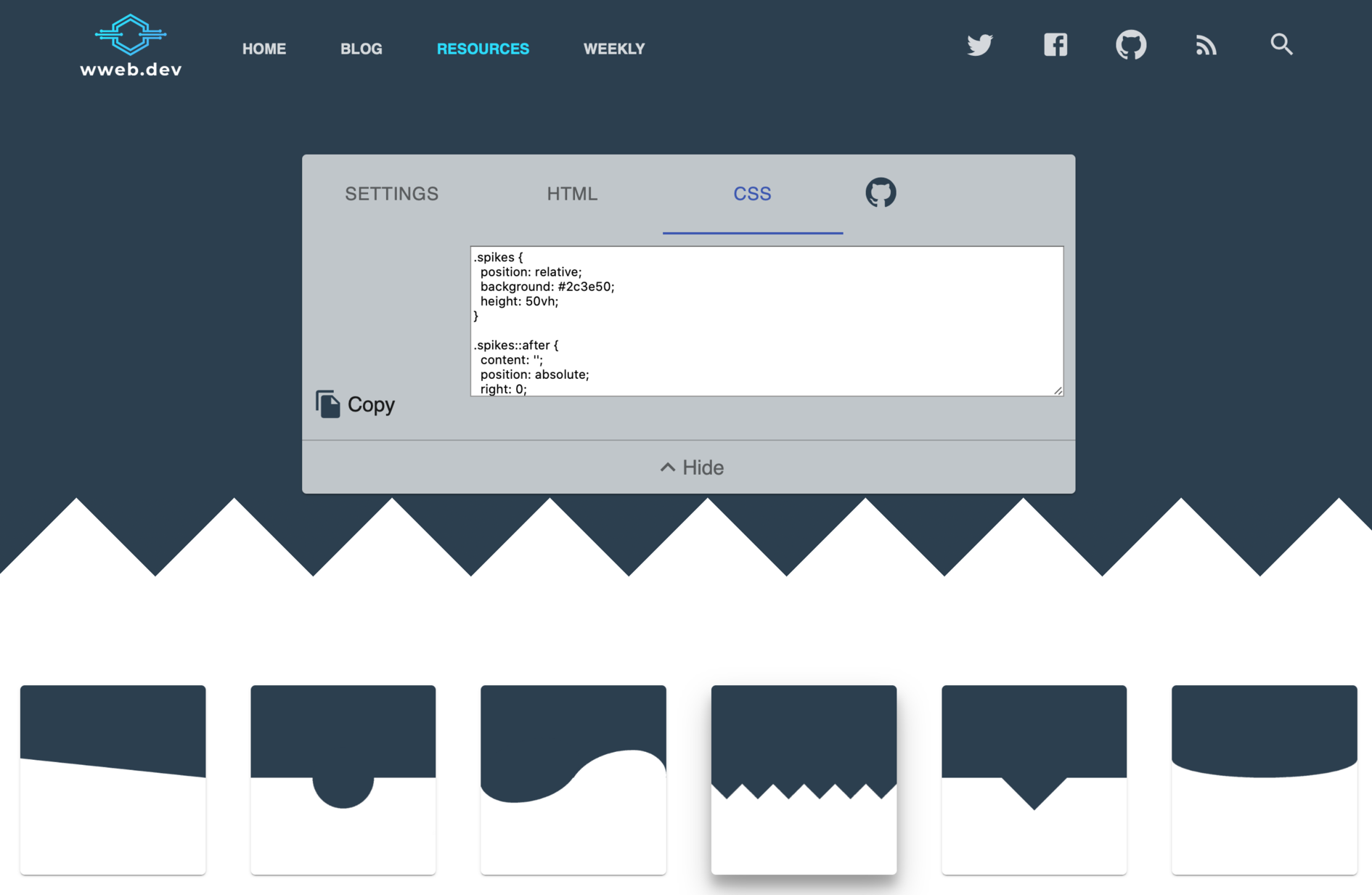
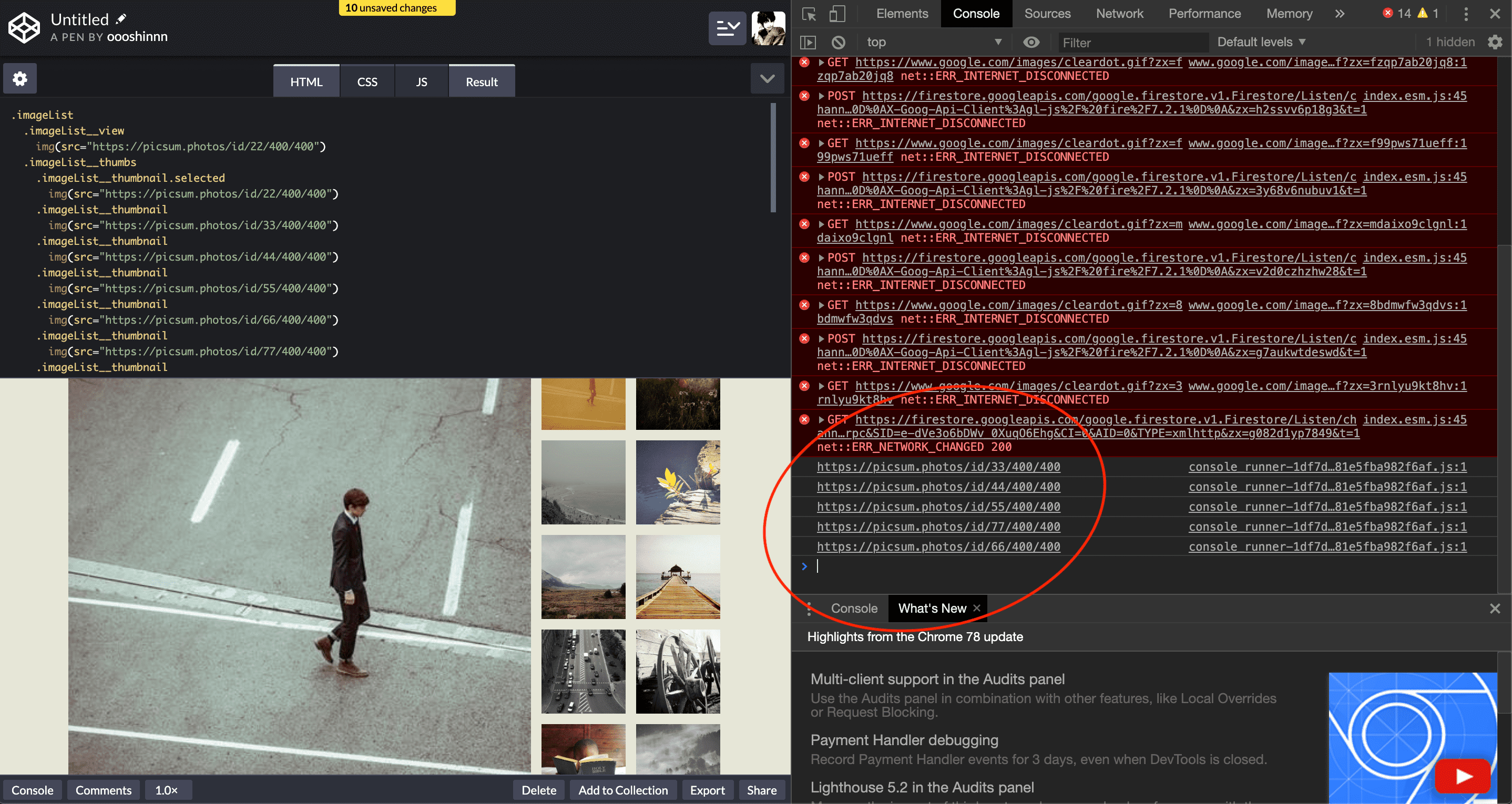
サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




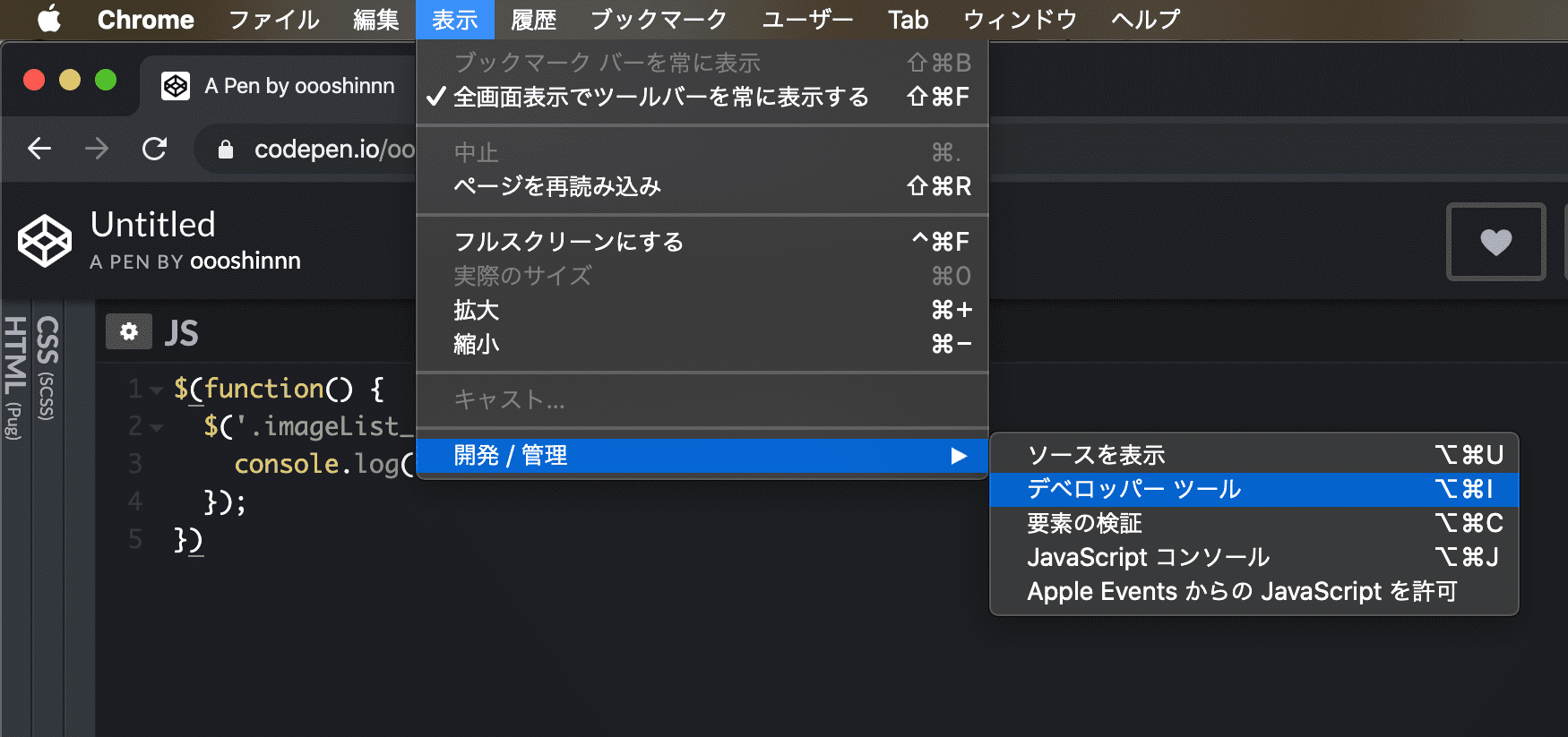
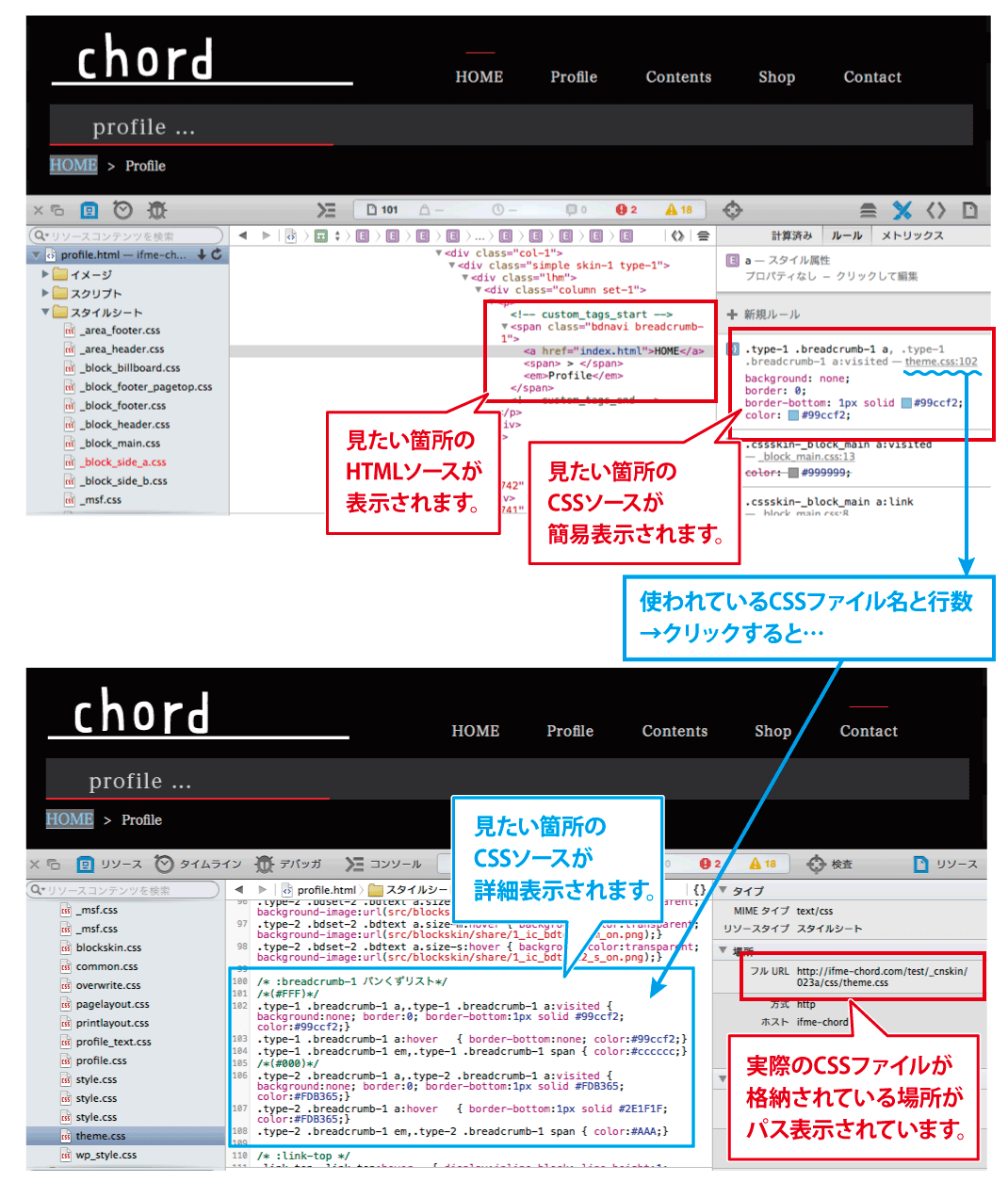
第17回 Webページの構成を丸裸にしてしまうブラウザのアドオン機能 日経クロステック Xtech




Wordpressで画像を拡大表示するなら Easy Fancybox おすすめの設定紹介




Css シェイプのパスを編集する 開発ツール Mdn




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど




Css マウスドラッグや長押しによるテキストの選択を無効にする方法 One Notes




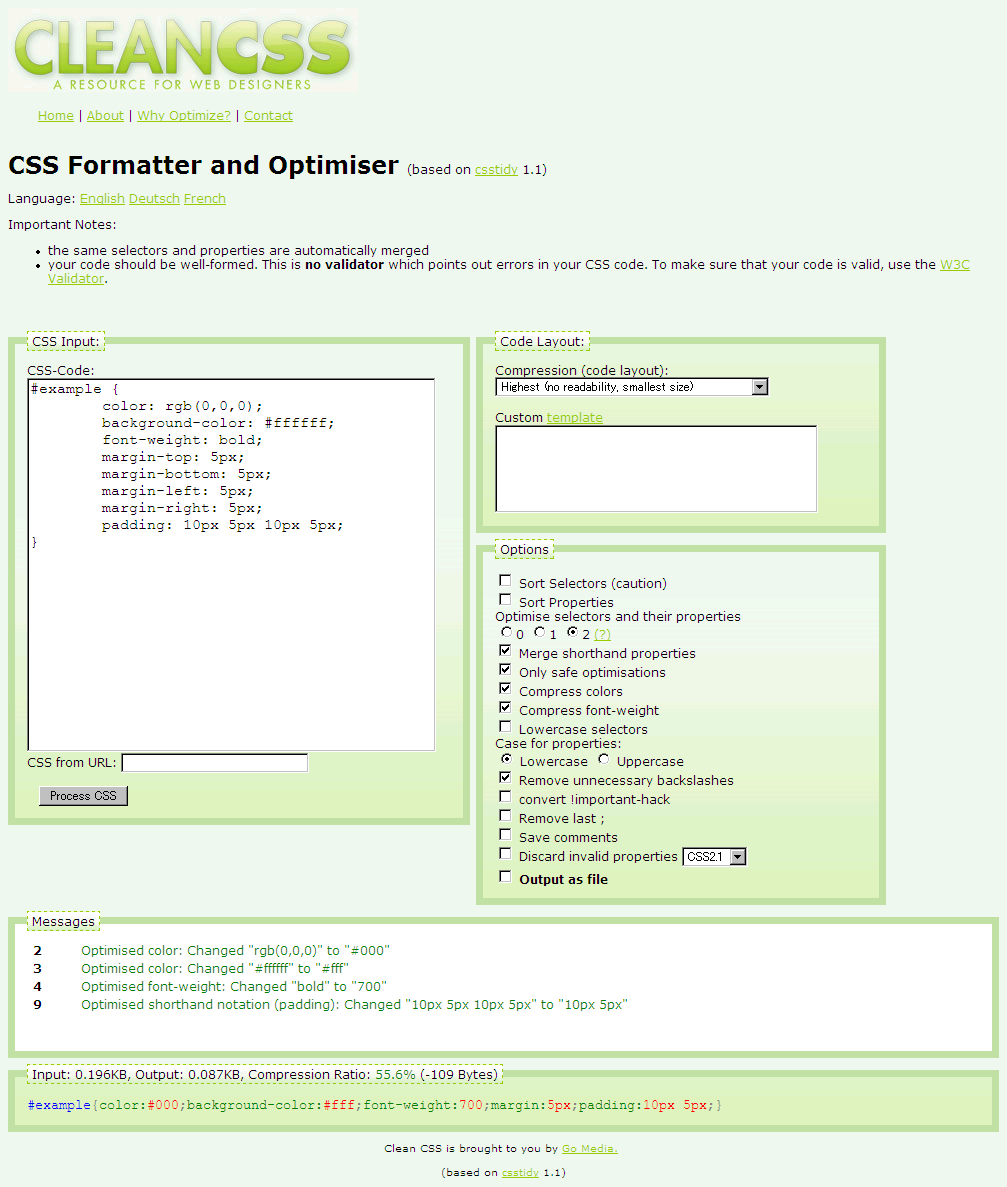
Clean Css Cssの最適化 ファイルサイズ削減ツール Memo Xight Org




出演される方へ Css Nite




Css スマホの入力フォームをタップすると拡大してしまう時の対処法 ディレイマニア




独自レイアウトをスマートフォン表示に対応する方法 10daysbook ページ




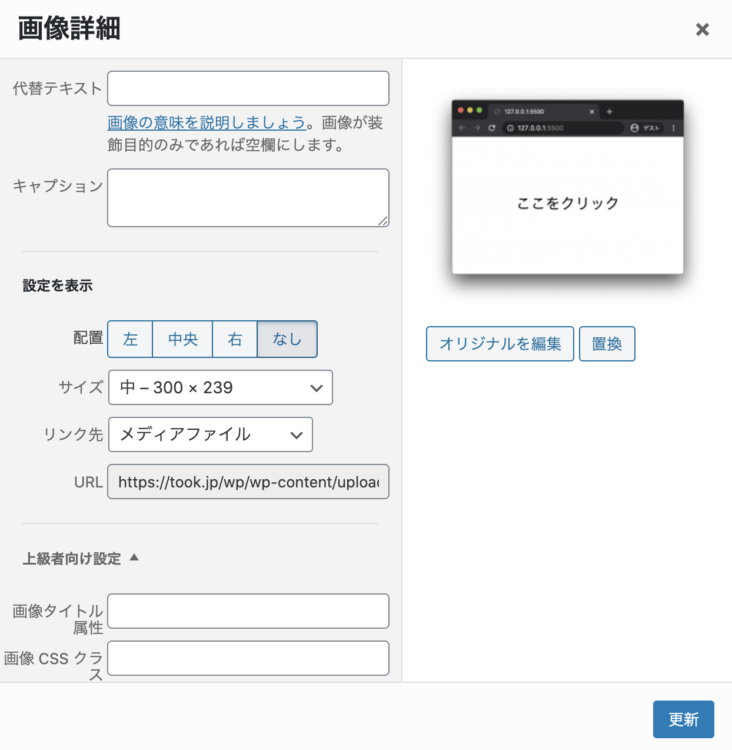
画像をクリックすると大きなサイズの画像を表示する設定 スマコマ




Web制作でそのまま使えるcssハンバーガーメニュー3選 サイドバーがブワーッと拡大 Css アニメーション マテリアルデザイン メニュー




クリックするとふわっと拡大 Jquery不要のlightbox系スクリプト Luminous の使い方 Techmemo




Lightboxで画像を拡大表示させるのを実装 メモ帳webデザイナー




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




Css シェイプのパスを編集する 開発ツール Mdn



ホームページ作成 株式会社オープンウェーブ




背景をクリックしても閉じるモーダルウィンドウの作り方 じゅんぺいブログ




Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio




別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




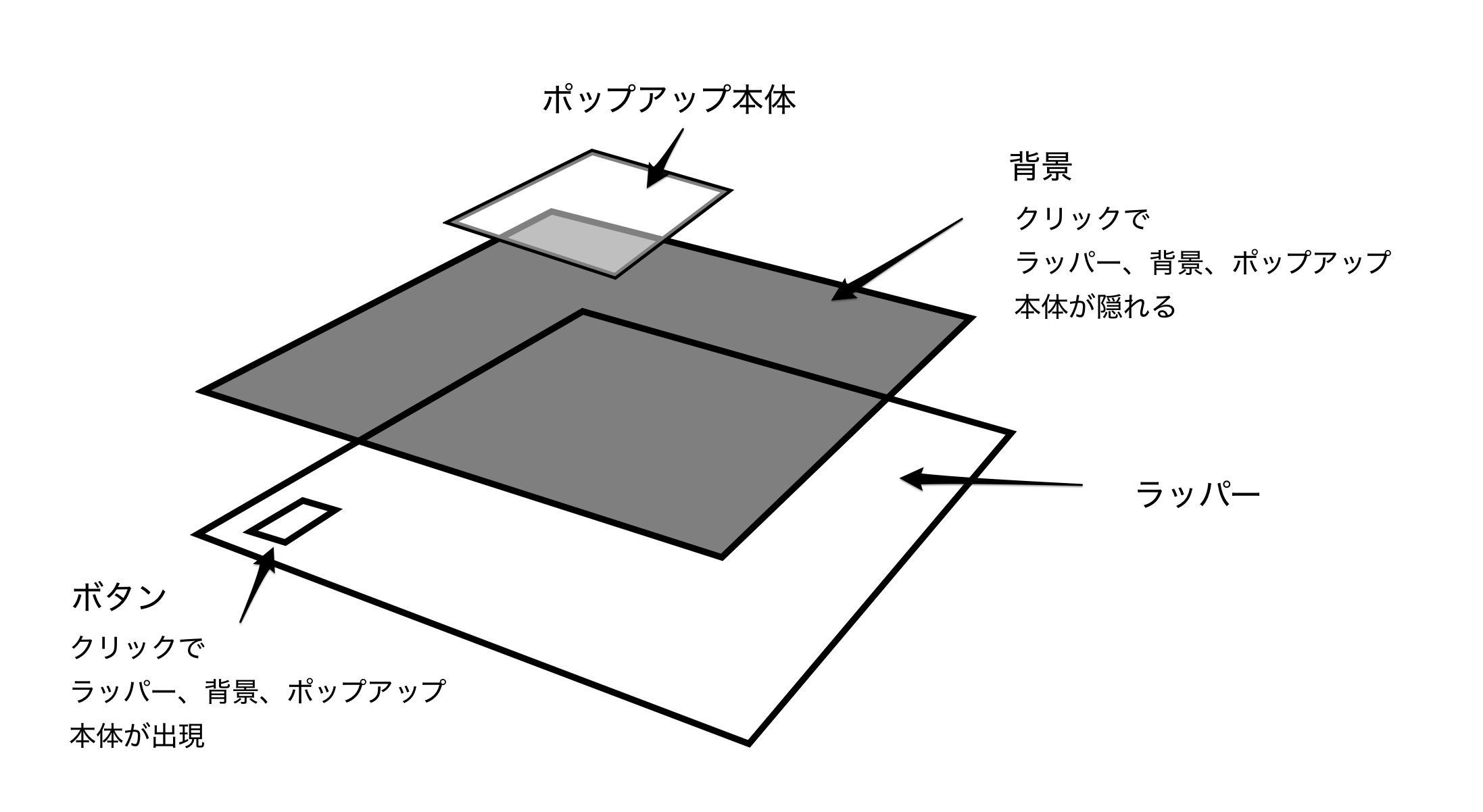
ポップアップを背景クリックで閉じるシンプルな方法 Qiita




Wordpressで画像を拡大表示するなら Easy Fancybox おすすめの設定紹介




第1回 ひきついだサイトはdivでいっぱい 日経クロステック Xtech




Lightboxで画像を拡大表示させるのを実装 メモ帳webデザイナー




黄金比にも対応したグリッドレイアウト用のシンプルなcssのフレームワーク The Square Grid コリス




Css ボタンから波紋が広がっていくエフェクトを実装する方法 Webdev Tech



Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog



Ul Ol Liタグの基礎知識から書き方まで ウェブモエ



1




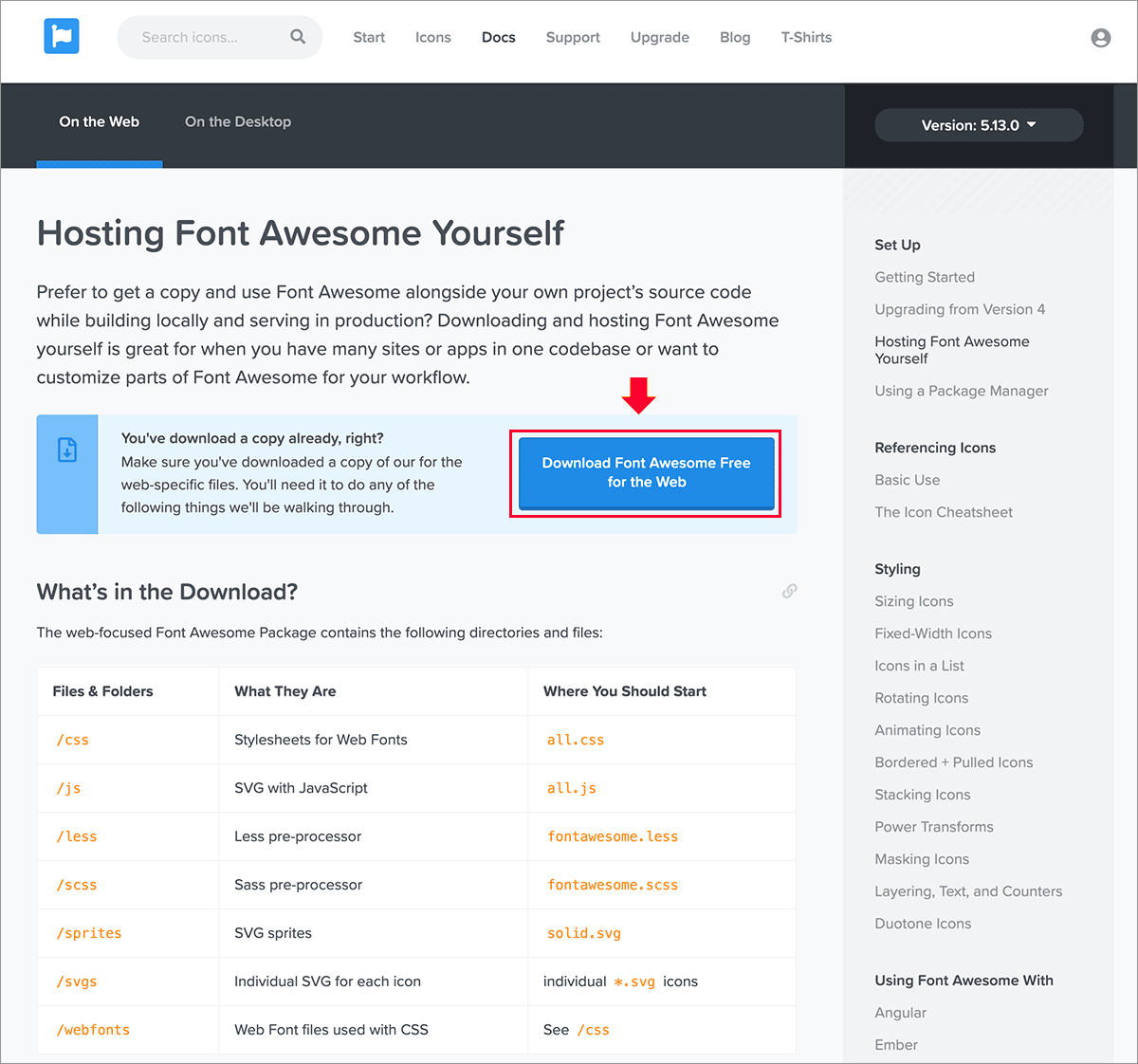
Font Awesome の使い方 Ver5 9以降 Web Design Leaves



サムネイル拡大表示部分の作成 Cms自由自在




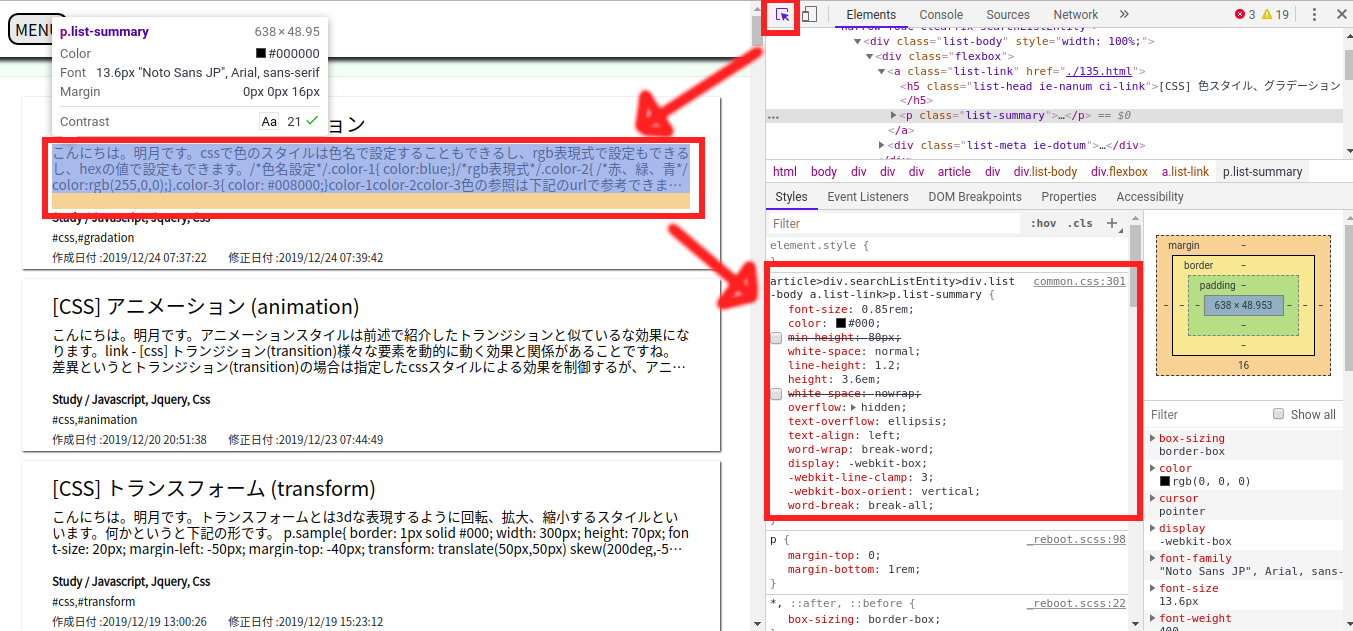
Css の調査と編集 開発ツール Mdn




直接データ編集 ユニソンcms




Amp 日本語サポート



Html Css Sass編 Vscodeおすすめ拡張機能 ウェブモエ




明月の開発ストーリ Css ブラウザから開発する方法 Developer Mode




Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




クリックした画像を全画面表示するjavascript Ui Uxデザイナー うっくん Note




Css 要素を回転させるときの基準点を設定する方法 Webクリエイターの部屋




簡単に拡大ポップアップが作れるプラグイン Lightboxの使いかた Webの自由帳




Macos Sierraで追加された日本語フォントをcssで指定する Fonland




画像を自動リサイズする際に拡大縮小しすぎを防ぐcss ホームページ作成 All About




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




Jquery Fs Zoomer Jsを使用して画像を拡大 縮小 ズーム表示 してみる Dad Union Webエンジニア同盟



1



ホームページ作成 株式会社オープンウェーブ




第1回 ひきついだサイトはdivでいっぱい 日経クロステック Xtech




螺旋デザイン はじめてのcss 印刷用css Webページの横幅について




独自レイアウト適用方法 10daysbook ページ



Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog



1




サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo



初心者が中級webデザイナーにレベルアップするためのhtml5 Css3テクニック15選 19 10 04 Schoo



Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog




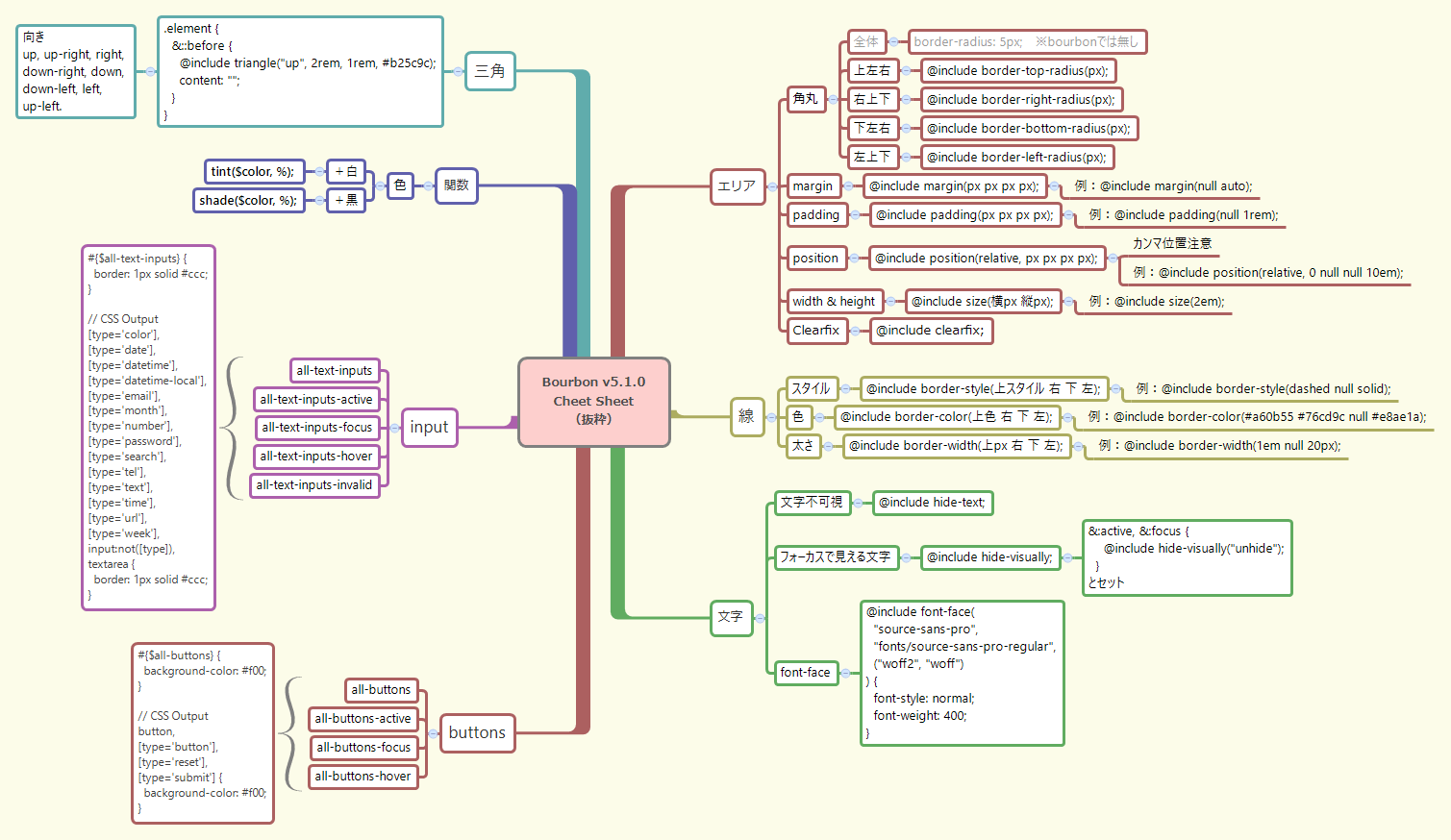
Bourbon V 5 0 1 のチートシートを作りました 新潟ホームページ制作 マザーシップ フリーランス Soho




Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday



安心の定価販売 バモス シートカバー Hm1 Hm2 H24 6 ヴィンテージスタイルチェスターフィールド Bellezza ベレッツァ H014 Bellezza Vintagestylea Dreamers 通販 Yahoo ショッピング 正規激安 Www Rightbodyfitness Com




Css ホバーで画像拡大して背景が暗くなる最近流行りの動き




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




第1回 ひきついだサイトはdivでいっぱい 日経クロステック Xtech




Cssを使った箇条書きデザインの変え方 また使用せずに変える方法




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




螺旋デザイン はじめてのcss 印刷用css Webページの横幅について



Cssのみでクリックで画像を拡大する Lightboxもどき Pixelog




Ie終了後にweb制作の現場で使えるhtml Cssコード14選 おさえておきたいコードを集めてみた Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Bind テンプレートのcssを改造 Propeller Memorandum




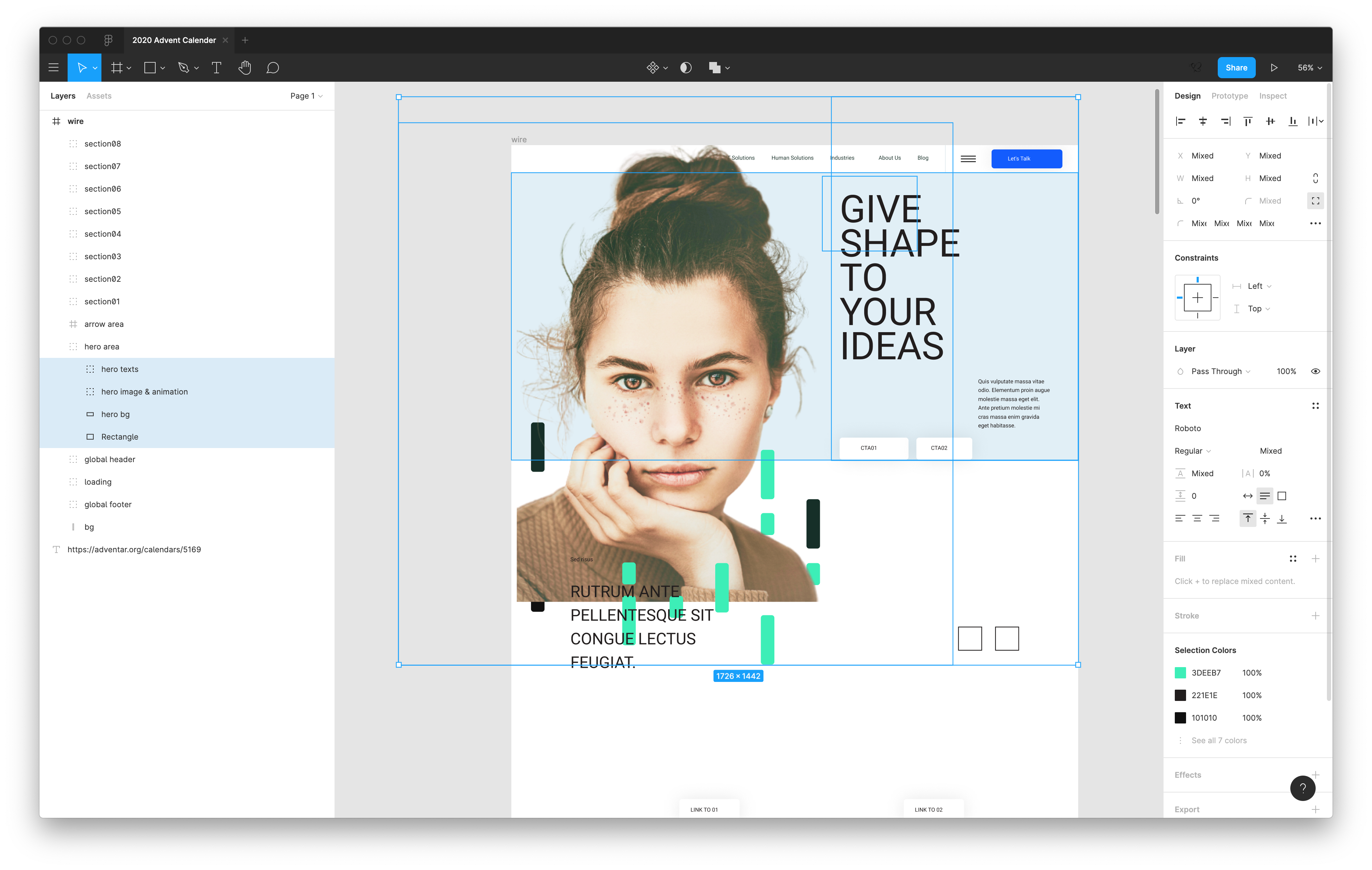
Figmaでデザインを起こしてみよう に流行ったwebサイトのデザインをlightningとvk Blocksで再現 Part2 株式会社ベクトル



No comments:
Post a Comment